レスポンシブデザインって? 画面幅に応じた可変スタイル|髙石卓実 Takumi Takaishi.
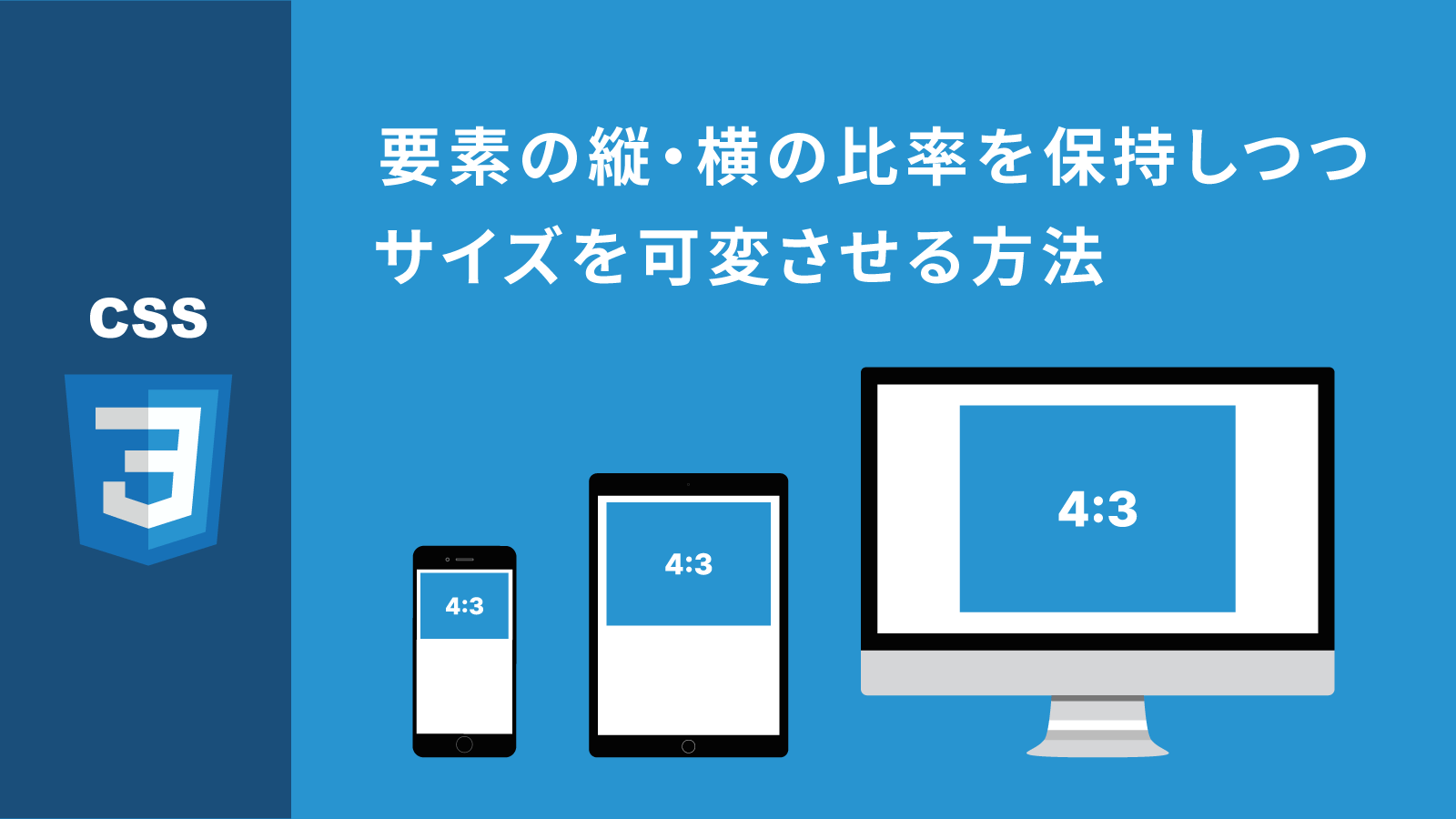
css】レスポンシブコーディングでボックスの横幅と高さの比率を維持しながら可変させる方法 | WEBクリエイターの部屋.
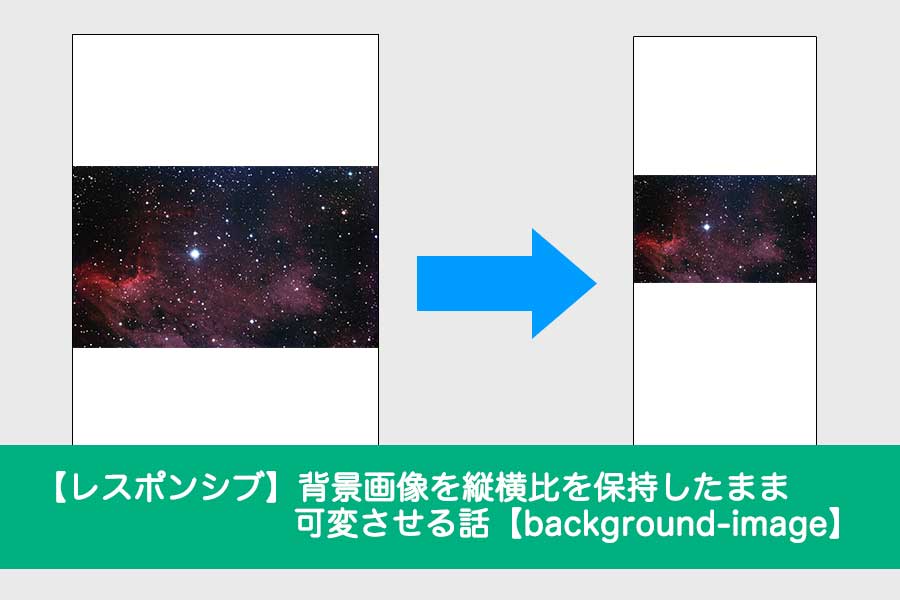
レスポンシブ】背景画像を縦横比を保持したまま可変させる話【background-image】 | WEB野郎.
font-sizeにvwを指定してレスポンシブ文字サイズを実装する方法 | WebDev Tech.
Youtube 動画の埋め込みをCSSでレスポンシブ対応する方法 - HAM MEDIA MEMO.
レスポンシブでdivや動画や要素などの縦横比(アスペクト比)を固定する方法【CSS】.
SASS/SCSS】remやvwでサイズやフォントをレスポンシブ対応するメモ📝 - もぐもぐ食べるおいしいWebデザイン。 - もぐでざ.
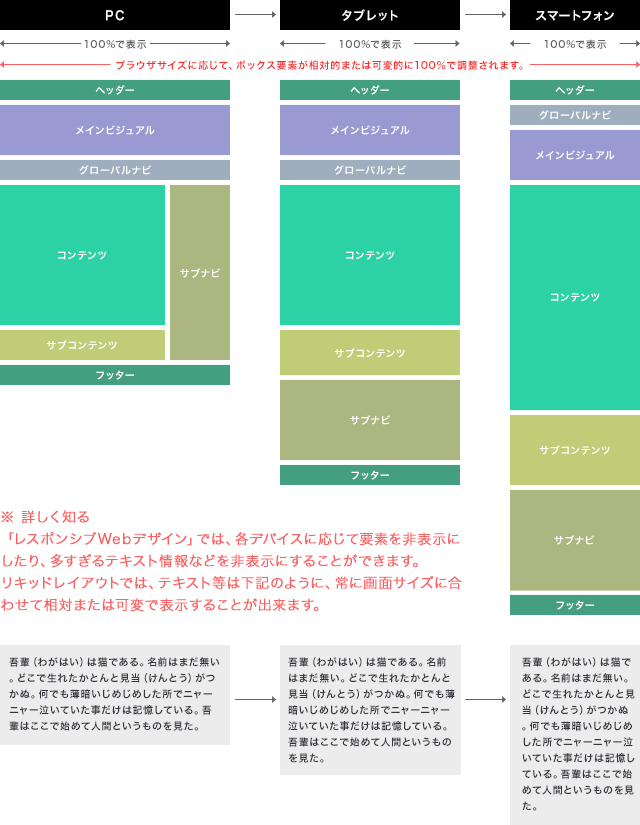
レスポンシブWebデザインでハマりがちな%指定 │ Design Spice.
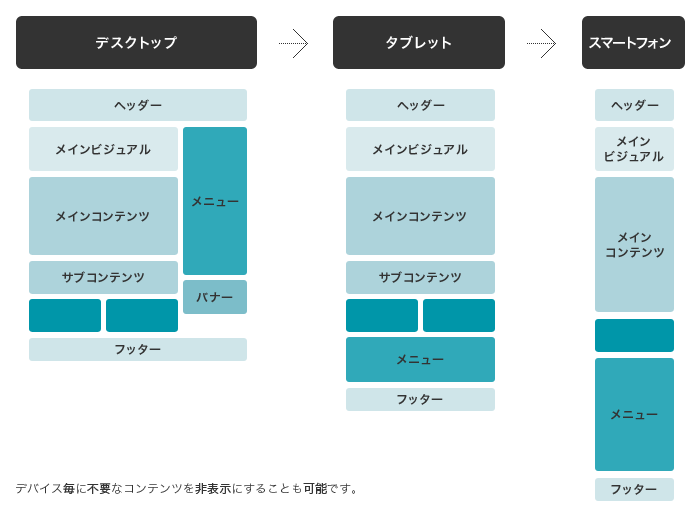
スマホ時代に必須のレスポンシブWebデザインとは - SHIN株式会社 |熊本のホームページ制作・システム開発.
CSS】background-sizeで背景画像をレスポンシブに設定する方法 | Gimmick log.
Masonryより高機能!フィルタ、ソート、レスポンシブ対応のグリッドレイアウト「Muuri.js」 | WordPress テーマ DigiPress.
2019年8月最新版】Adobe XDのレスポンシブサイズ変更方法まとめ | 株式会社ニジボックス.
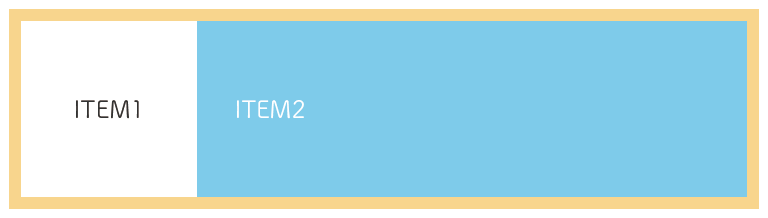
並列要素の一方を固定幅に、もう一方を可変で画面幅いっぱいに広がるようにするCSSサンプル | タドワークス.
レスポンシブで縦横比を維持するCSSと理由解説|長谷川満@制作業.
cssで縦横(上下左右)中央にテキストを配置|レスポンシブに対応する3つの方法 | メモロッチ.
画像の高さを固定して横幅だけ伸縮させる方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
レスポンシブWebデザインとは?基本知識から作り方まで詳しく解説! | 株式会社ニジボックス.
初心者でも作れるレスポンシブWEBデザイン!動画ライブ講座白紙から完成まで.
フォントサイズを可変にしてみよう!css関数clampの便利なお話 | Raccoon Tech Blog [株式会社ラクーンホールディングス 技術戦略部ブログ].
レスポンシブコーディングをする際、画面幅に合わせてアスペクト比率を保ったままサイズ可変させる方法【CSS】.
2021年下半期】Webデザイナー必読!横幅サイズとファーストビューサイズ | FASTCODING BLOG.
ADC OnAir 第5回 『レスポンシブ Web デザインを学ぼう!実装編』 | PPT.
レスポンシブデザインに必須のフルードグリッドとは | アド・コミュニケーションズ|不動産広告|大阪の総合広告会社.
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS【レスポンシブウェブデザインTIPS:RWD】 - NatsukiMemo なつ記メモ of WEBデザインTIPS.
初心者でも作れるレスポンシブWEBデザイン!動画ライブ講座白紙から完成まで.
レスポンシブWebデザインテクニックブック プロが教えるマルチデバイス対応の手法 | 野田 一輝, 加藤 俊司, 藤田 拓人, 清水 豊, 細川 富代, 野田 真穂, 川下 城誉, 根岸 良樹, 岩堀 真吾, 大竹 孔明 |本 | 通販 | Amazon.
CSS】max-widthやmin-widthの使い方を徹底解説!レスポンシブ対応もバッチリ | creive(クリーブ).
レスポンシブ対応 画像を正方形にトリミングするCSS | グリニッジ株式会社.
Google Mapのレスポンシブ ウェブ デザイン対策 | 簡単ホームページ作成支援-Detaramehp.
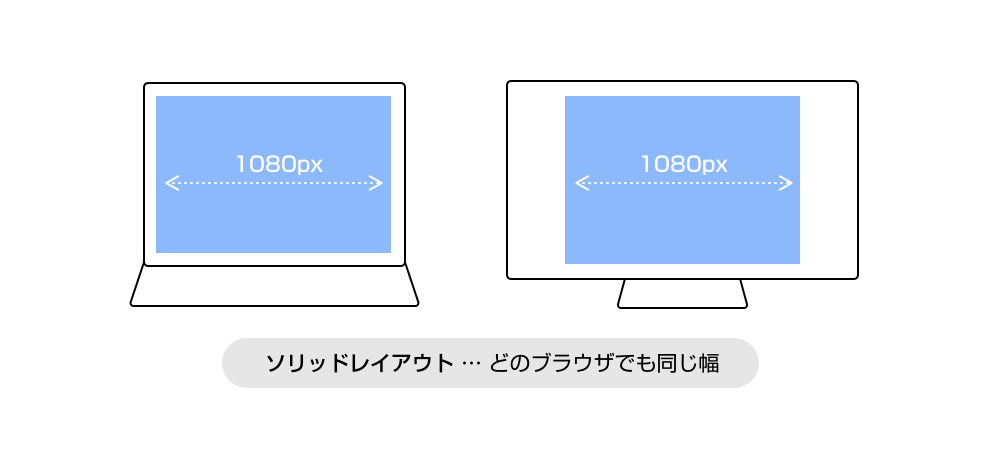
レスポンシブデザインとリキッドデザイン?それぞれの特徴とメリット、デメリット!|BLOG|株式会社エムハンド.
必読!5分でわかるレスポンシブWebデザインまとめ | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
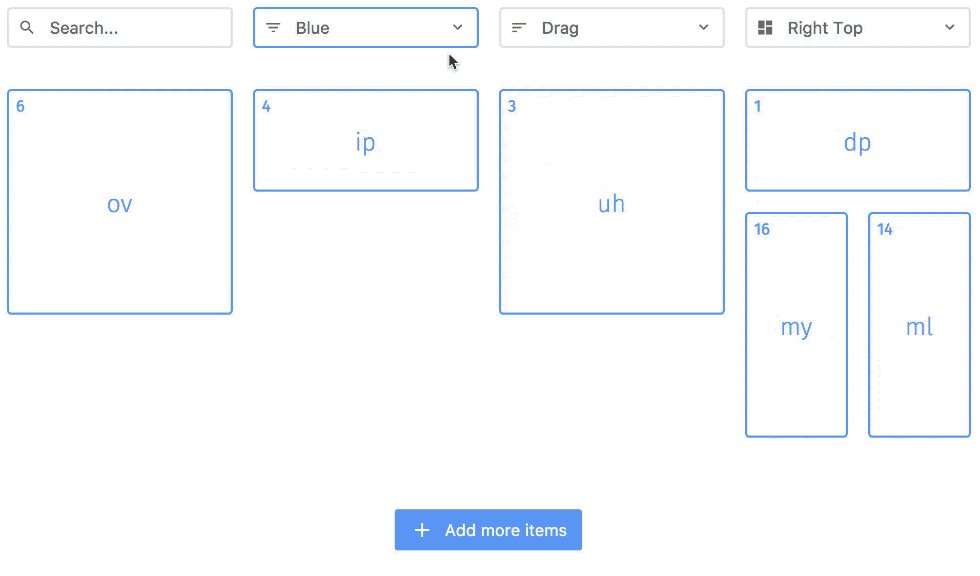
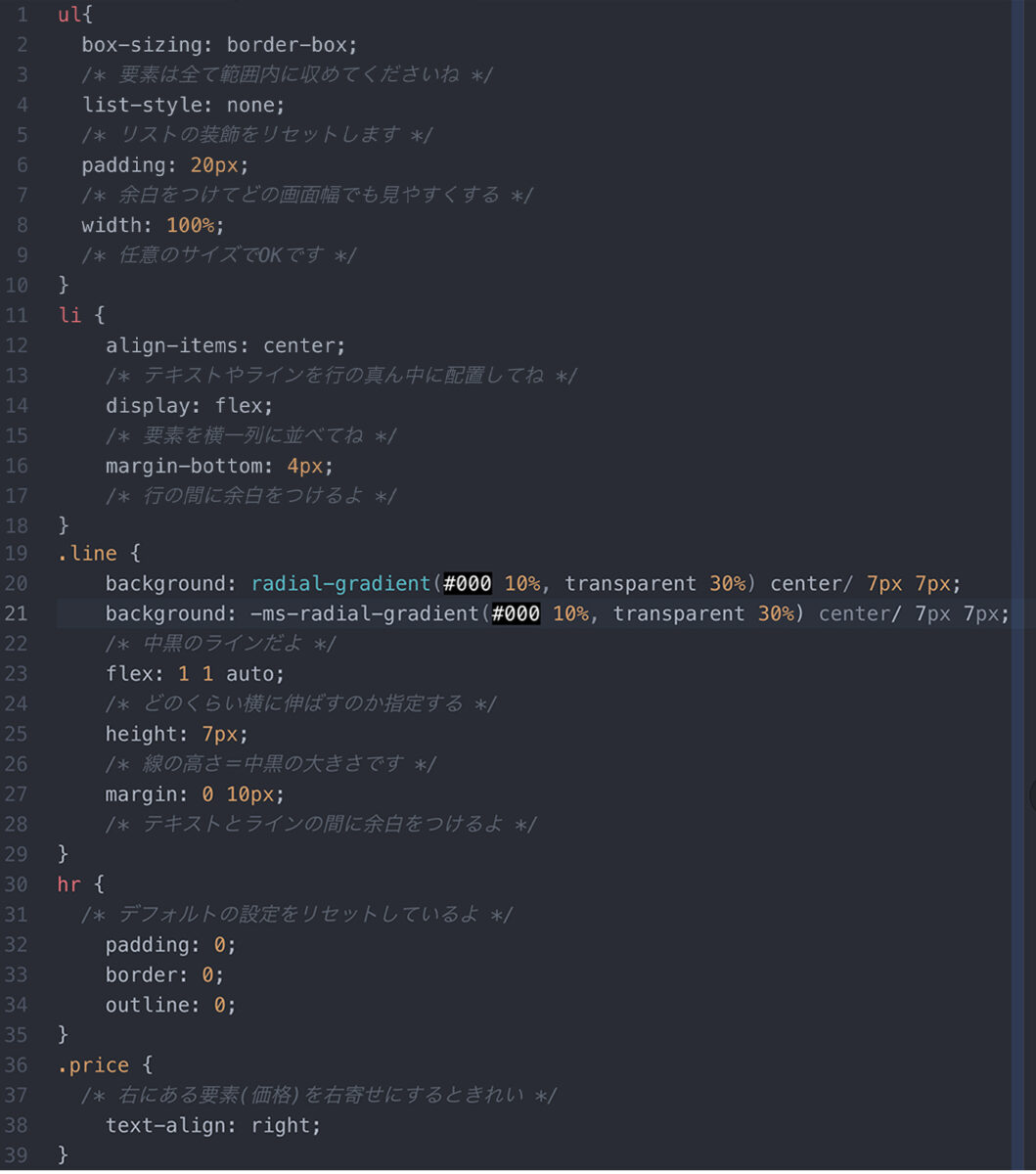
レスポンシブで要素数・高さ可変のボックスをタイル状に揃えて並べる | Tips Note by TAM.
レスポンシブデザインとリキッドデザイン?それぞれの特徴とメリット、デメリット!|BLOG|株式会社エムハンド.
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 | suzunonlog.
CSSのcalc()関数で要素の可変幅を調整する | Free Style.
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 | suzunonlog.
必読!5分でわかるレスポンシブWebデザインまとめ | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
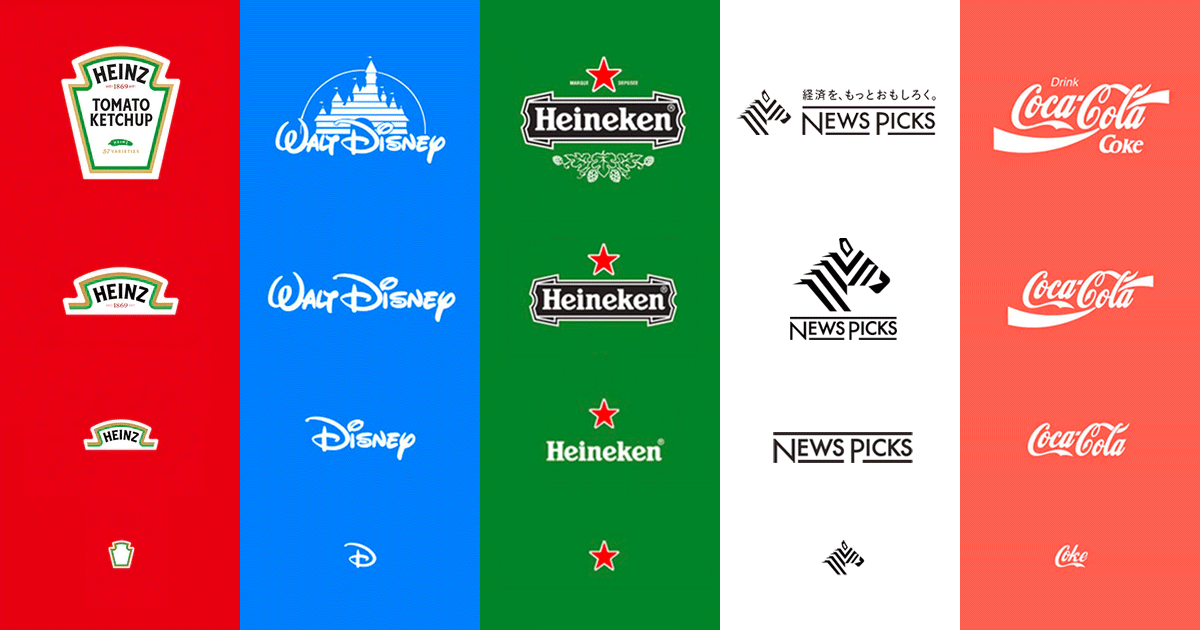
ロゴもレスポンシブロゴの時代へ デザイン会社 ビートラックス: ブログ.
レスポンシブで使える比率を固定したボックス - XTRA BLOG | XTRA BLOG.
ウェブサイトでの他の画像素材:
レスポンシブ 画像 可変


![CSS]レスポンシブ対応、高さ可変のアコーディオンをピュアCSSで実装するテクニック | コリス](https://firstkut.co.in/img/848324.jpg)





![CSS]レスポンシブ用にフォントのサイズと行の高さを可変で指定する極上テクニック -The math of CSS locks |](https://firstkut.co.in/img/615451.jpg)