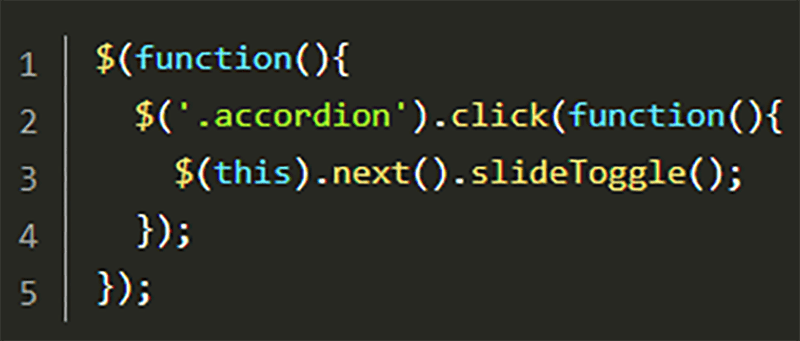
jQueryでアコーディオンメニューをサクッと作ろう【コピペOK】 - PENGIN BLOG.
本文がグラデーションで消える、続きを読むボタンの作り方 | ザリガニデザインオフィス.
CSS】【jQuery】アコーディオンメニューの実装方法(WAI-AREA対応)|WEB CHIPS.
jQueryで要素を開閉させ、「もっと見る・閉じる」を切り替え可能な開閉コンテンツ(アコーディオン)の作り方 - hiromiyablog.
アコーディオンメニュー】ボタンのテキストを入れ替え【続きを表示・閉じる】 | WEB制作 活用事例 サンプル.
JavaScriptの.classList.toggle()でよくある質問のアコーディオン | DUB DESiGN.
jQuery】ラジオボタンのvalue値を取得して開閉するアコーディオンを実装 | E-kan株式会社.
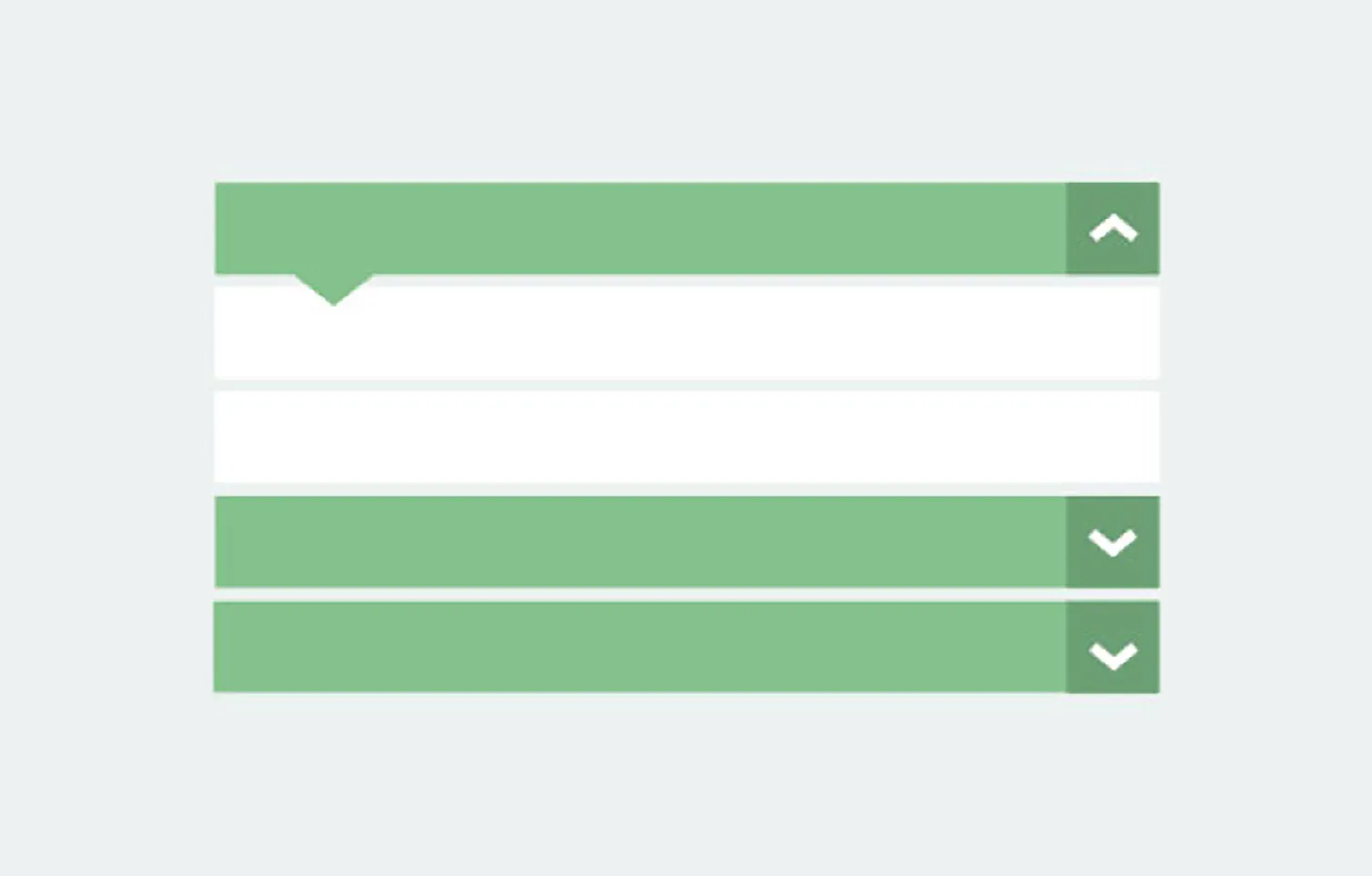
アコーディオンメニューでプラスとマイナスの切り替え | こんぷれ.
CSSだけでメニューが開いたり閉じたりするアコーディオンを作る!javascript不要 | 9ineBB.
jQueryで作るアコーディオンメニュー | ゆんつてっく.
モバイルのサブメニューを折りたたむ簡単なjQuery | アトリエJ..
jQueryでアコーディオン(クリック開閉メニュー) – さくらいらぼWEB制作版.
jQueryでさくっとアコーディオンメニューを作る - Qiita.
jQuery】アコーディオンの作り方【クリックで開閉|プラスマイナス】 | ジトサイト.
jQueryで簡単アコーディオン作ってやんよ!!』 | ときどきWEB.
jQueryとCSS3を使ったアコーディオンメニューを詳しく説明します | Webpark.
素のJavaScriptでアニメーション付きアコーディオンを実装する方法【3通り】 | WebDev Tech.
jQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう! | Arrown.
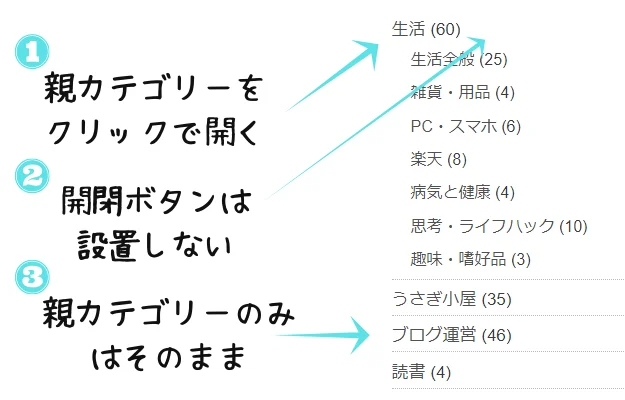
ISHI NOTE 【WordPress】親カテゴリーのリンクを残しつつ、アコーディオンメニューを有効にする方法.
CSSだけ!クリックでスムーズに開閉するアコーディオンメニュー | Webpark.
jQuery】クリックで開閉するアコーディオンメニュー7種 | MUGEN WEB note.
アコーディオンメニュー】開くボタン・閉じるボタンを1つの画像の回転で実装する場合 | WEB制作 活用事例 サンプル.
Accordion Menu|アコーディオンメニューをVanillaJs(脱jQuery)で実装|K's BLOG.
JavaScript, JS 】開閉時に開いた要素の先頭にスクロール (頭出し) するアコーディオン - コーディングリファレンス【KONOCODE】コノコード.
CSSだけで多階層のアコーディオンメニュー(ツリーメニュー)を作るために参考にしたサイト: ブログカスタマイズの雑談BLOG.
CSSでアコーディオン機能を実装する方法|tamatuf.
jQuery】上手に隠してデザインすっきり!アコーディオンメニューを実装しよう - spica blog.
jQuery】クリックで開閉するアコーディオンメニュー7種 | MUGEN WEB note.
アコーディオンメニューを実装する | うぇぶもよう.
たった6行!】続きを読むボタンで要素を開いたり閉じたりするjQuery・CSSのデザイン作りましたので公開します【webデザイン】 | achiyochi.jp.
すぐに使える!アコーディオンメニューの実装 | BOEL Inc. | ブランディング&デザインファーム.
jQueryでアコーディオンメニューを作成する方法【slideToggle()メソッド】 | KATSUO BLOG.
アコーディオンをjQueryなしで実装する | takblog.
jQueryでアコーディオン機能を実装する 【初心者でも簡単!】.
WordPress】カテゴリーをアコーディオン化して開閉ボタンを設置する方法 | ゲンエキバー.
jQuery】アコーディオンメニュー 上下にスライドして開閉するメニュー.
コピペで実装】アコーディオン + オートスクロールでストレスフリーなUI – そして伝説になりたかった.
JavaScript, JS 】【jQuery】アコーディオンの開閉に応じてボタンのテキスト表記を変える - コーディングリファレンス【KONOCODE】コノコード.
ウェブサイトでの他の画像素材:
jquery アコーディオン 開閉 ボタン